5. Metodika pre učiteľa - Kreslenie¶
Prvá aj druhá úloha slúžia na zopakovanie práce s premennými a výpismi.
Riešenie:
suma = 20 kurz = 25.23 dostanes = suma * kurz print('Za', suma, 'eur dostaneš', dostanes, 'českých korún pri kurze', kurz, 'českých korún za euro.')
Parametre v príkaze
printsme v tomto riešení úmyselne rozpísali na viac riadkov, lebo je to čitateľnejšie. Žiaci môžu všetky parametre zapísať do jedného riadku.V prípade dlhých zápisov Python funguje tak, že otváracou zátvorkou začína zápis, ktorý sa môže rozložiť aj na viac riadkov, až kým nebude uzavretý príslušnou ukončovacou zátvorkou. Takto to funguje aj v iných situáciách, nielen v príkaze
print. Začiatočníci zvyknú zabúdať na ukončovaciu zátvorku a Python vtedy vyhlasuje chyby až na nižších riadkoch, ktoré už so zápisom nesúvisia. Je to preto, lebo Python nerozumie našim úmyslom, a stále sa domnieva, že zápis má pokračovať aj ďalej. Toto žiakom zatiaľ netreba vysvetľovať.
Riešenie – počítač vypíše:
Za poslanie balíka s hmotnosťou 3 kg zaplatíš 67 korún
Začíname pracovať s grafikou. Aby sme žiakov nezaťažovali, zvolili sme minimálnu skupinu príkazov, ktoré treba na prácu s grafikou.
Komentáre:
V časti 3.A sa inicializuje grafická plocha, do premennej
canvassa priraďuje objekt grafickej plochy. Toto žiakov nevysvetľujeme (je to priskoro). Tieto príkazy treba opísať z pracovného listu alebo skopírovať. Ak sa budú dožadovať vysvetlenia, stačí im povedať, že: „tieto príkazy slúžia na to, aby sa urobilo prázdne okienko“. Žiakov skúšať z týchto príkazov nebudeme.V časti 3.B môže žiaka zmiasť to, že operačný systém umiestni okno podľa svojich pravidiel. Niekedy sa môže stať, že grafické okno bude prekryté iným oknom.
Keďže slovo
canvassa bude v ďalších zápisoch často vyskytovať, môžeme so žiakmi diskutovať o jeho význame („maliarske plátno“, „grafická plocha“ a pod.), prípadne si pri vysvetľovaní môžeme pomôcť metaforou: „Windowsovské okno je rám, v ktorom sa musí nachádzať maliarske plátno, aby sme naň mohli kresliť. Sú aj také windosovské okná, do ktorých sa kresliť nedá.“
Najčastejšie chyby v programe, ktoré robia začiatočníci
Čím viac programátorských konštrukcií žiaci spoznajú, tým viac sa ako učitelia stretneme s rôznymi typmi chýb. Preto je pre nás ako učiteľov dôležité spoznať, ako sa prejavujú – môžeme otestovať v interaktívnom režime:
Časté sú preklepy pri zápise zložitejších konštrukcií:
>>> import tknter ... ModuleNotFoundError: No module named 'tknter'
Označuje preklep v mene grafického modulu
tkinter, opravíme:>>> import tkinter
Pozor na veľkosť písmen:
>>> canvas = tkinter.canvas() ... AttributeError: module 'tkinter' has no attribute 'canvas'
Druhé slovo
Canvasmalo mať prvé písmeno veľké. Python je na malé a veľké písmená veľmi citlivý.Ak napíšeme:
>>> canvas = tkinterCanvas() ... NameError: name 'tkinterCanvas' is not defined
Medzi slová
tkinteraCanvassme mali vložiť znak.(bodka). Python to teraz pochopil ako jedno dlhé nezrozumiteľné slovotkinterCanvas.Opravíme a pokračujeme:
>>> canvas = tkinter.Canvas() >>> canvas.Pack() ... AttributeError: 'Canvas' object has no attribute 'Pack'
Opäť preklep v slove
Pack, ktoré malo byť zapísané malými písmenami:>>> canvas.pack()
Horšie sa odhaľujú chyby s chýbajúcimi zátvorkami. Ak zabudneme zátvorky sa slovom
Canvas, dostávame veľmi nezrozumiteľnú správu až v ďalšom príkaze:>>> canvas = tkinter.Canvas >>> canvas.pack() ... TypeError: pack_configure() missing 1 required positional argument: 'self'
Ešte menej zrozumiteľné je to s chýbajúcimi zátvorkami za slovom
pack:import tkinter canvas = tkinter.Canvas() canvas.pack canvas.create_rectangle(50, 50, 150, 100)
V tomto prípade Python nehlási žiadnu chybu: zápis
canvas.packje pre počítač korektným zápisom – ale neznamená to volanie metódypack(). Dôsledkom je, že sa zobrazí grafické okno, ale bez plochy na kreslenie. Preto ani neuvidíme, ako príkazcreate_rectanglenakreslil obdĺžnik.
Nechajme žiakov, nech sa postupne zoznamujú so zápismi.
Komentár:
V tomto príklade sú z pohľadu žiaka dve nové veci:
ako funguje súradnicová sústava (je iná, ako poznajú z matematiky)
ako funguje kreslenie obdĺžnikov (protiľahlé vrcholy)
Pre žiaka to môže byť kombinácia dvoch náročných objavov a sám nemusí prísť na to, ako to funguje.
Nasledujú úlohy na experimentovanie, ktoré by mali pomôcť pri objavovaní:
Komentár:
Ak žiaci budú experimentovať s parametrami, mali by postupne vidieť:
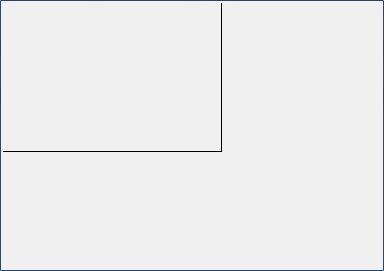
canvas.create_rectangle(50, 70, 220, 150)
canvas.create_rectangle(0, 0, 220, 150)
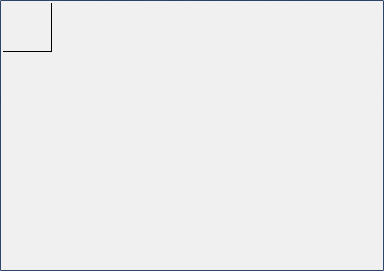
canvas.create_rectangle(0, 0, 50, 50)
canvas.create_rectangle(0, 0, 250, 50)
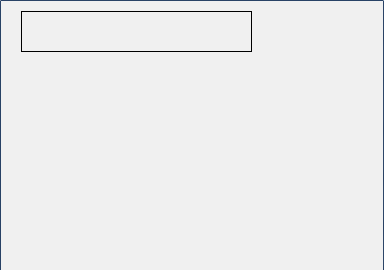
canvas.create_rectangle(20, 10, 250, 50)
canvas.create_rectangle(20, 10, 50, 250)
Ak bude potrebné, treba súradnicovú sústavu, príkazy a obdĺžniky postupne kresliť na tabuli. V spoločnej diskusii by mali žiaci objaviť fungovanie súradnicovej sústavy počítača a príkazu
create_rectangle.Uvádzame, že príkaz
create_rectangleočakáva štvoricu parametrov: najskôr súradnice ľavého horného vrcholu, a potom pravého dolného. V skutočnosti to môže byť ľubovoľná dvojica protiľahlých vrcholov. Žiakov však nechceme zaťažovať rôznymi variantmi.Na predchádzajúcich príkladoch sa dá vidieť, že grafická plocha má akoby neviditeľný okraj, lebo čiary, ktoré prechádzajú napríklad cez bod
[0, 0]sa nekreslia (resp. sa kresba oreže tak, že ju nevidno). Okraje grafickej plochy sa dajú zmeniť, tak aby bolo vidno aj tieto body, ale ani tomuto technickému detailu sa nebudeme venovať.
Nasledujú úlohy na trénovanie súradníc a parametrov, aby si žiaci zvykli na počítačovú súradnicovú sústavu a príkaz create_rectangle:
Riešenie:
canvas.create_rectangle(50, 30, 300, 200)
Týmto príkladom sa začínajú úlohy, v ktorých sa uvažuje o rozmeroch obdĺžnika:
Riešenie – stačí takýto výpočet:
šírka
300 – 50výška
200 – 30
V skutočnosti, ak získame snímku obrazovky a rozmery odmeriame v grafickom editore, zistíme, že rozmery sú o jedna väčšie:
šírka
300 – 50 + 1výška
200 – 30 + 1
Na ±1 pri úlohách s rozmermi určite nebudeme trvať (v tejto etape poznávania to považujeme za nepodstatné).
Riešenie:
canvas.create_rectangle(200, 100, 200 + 60, 100 + 140)
alebo aj:
canvas.create_rectangle(200, 100, 260, 240)
Samozrejme, že uznáme aj riešenia s voľbou iných protiľahlých vrcholov.
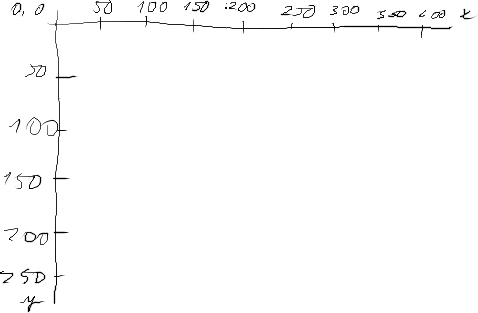
Postup:
Nakreslíme si súradnicové osi a naznačíme súradnice

Postupne doplníme body pre prvý obdĺžnik

Dokreslíme prvý obdĺžnik

A takto postupujeme aj s ostatnými
Nakoniec naše úvahy overíme:

Ďalšia úloha je zameraná na kreslenie štvorcov – to znamená, že kreslíme obdĺžniky, ktoré majú rovnakú šírku a výšku:
Riešenie – napríklad:
canvas.create_rectangle(100, 50, 100 + 80, 50 + 80) canvas.create_rectangle(200, 50, 200 + 80, 50 + 80)
Ak sa budú žiaci pýtať, akým príkazom sa kreslia štvorce, treba s nimi diskutovať a priviesť ich na myšlienku použitia známeho príkazu.
Môžme vidieť, že v našom riešení píšeme na miestach niektorých parametrov výrazy so súčtami (napríklad,
100 + 80). Ak žiaci zvládnu, môžu ich hodnoty vypočítať spamäti a uviesť číslo (180). Nám nevadí riešenie aj s nevypočítanými výrazmi – z nich je lepšie vidieť, ako súradnice vznikajú a je dobre čitateľný aj rozmer obdĺžnika.
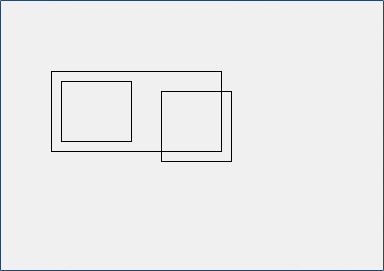
V nasledujúcej úlohe je opäť kreslenie štvorcov, ale problém je skomplikovaný tým, že majú rovnaký stredy:
Úloha sa dá riešiť viacerými spôsobmi:
Na nejakej pozícii nakreslíme väčší štvorec a menší doň umiestnime tak, aby medzi nimi bola medzera 25:
canvas.create_rectangle(100, 50, 250, 200) canvas.create_rectangle(100 + 25, 50 + 25, 250 - 25, 200 - 25)
Na nejakej pozícii nakreslíme menší štvorec a väčší nakreslíme okolo neho tak, aby medzi nimi bola medzera 25:
canvas.create_rectangle(150, 100, 250, 200) canvas.create_rectangle(150 - 25, 100 - 25, 250 + 25, 200 + 25)
Zvolíme si stred a dopočítame súradnice vrcholov:
canvas.create_rectangle(200 - 50, 100 - 50, 200 + 50, 100 + 50) canvas.create_rectangle(200 - 75, 100 - 75, 200 + 75, 100 + 75)
Na úlohe môže byť náročné to, ako sa odvodia súradnice vrcholov. Ak treba, na tabuľu nakreslíme súradnicové osi, a v diskusii so žiakmi dopočítame pozície vrcholov.
Možné riešenia:
Kreslíme od spodného najväčšieho obdĺžnika – akoby sme obdĺžniky na seba ukladali. Každý ďalší obdĺžnik má y-ové súradnice menšie o
50, ľavá x-ová súradnica je zväčšená o25a pravá x-ová zmenšená o25:canvas.create_rectangle(100, 200, 100 + 150, 200 + 50) canvas.create_rectangle(100 + 25, 150, 100 + 150 - 25, 150 + 50) canvas.create_rectangle(100 + 50, 100, 100 + 150 - 50, 100 + 50)
Zvolíme x-ovú súradnicu stredu celej stavby (napríklad
200). Kreslíme od horného obdĺžnika a počítavame súradnice protiľahlých vrcholov:canvas.create_rectangle(200 - 25, 100, 200 + 25, 100 + 50) canvas.create_rectangle(200 - 50, 150, 200 + 50, 150 + 50) canvas.create_rectangle(200 - 75, 200, 200 + 75, 200 + 50)
Zhrnutie
ciele lekcie
zoznámiť sa s grafickou plochou a s kreslením obdĺžnikov
naučiť sa, ako funguje počítačová súradnicová sústava
naučiť sa riešiť úlohy, ktoré vyžadujú určovanie vzájomnej pozície a rozmerov obdĺžnikov
zručnosti
zápis príkazov na inicializáciu grafickej plochy
práca s 3 oknami: textový editor s programom, grafický výstup, interaktívna konzola
kreslenie na papier pre odvodenie súradníc
syntaktické pravidlá
zápisy inicializácie grafickej plochy (
import,tkinter.Canvas,canvas.pack())zápis príkazu na kreslenie obdĺžnika (
canvas.create_rectangle) a jeho parametrov
